In this tutorial you will learn how to disable redundant unneeded Gutenberg blocks.
The list of block types in a standard WordPress install is quite long and if you install other plugins that provide their own blocks it may me overwhelming for the user. So let’s look at how we can reduce that block list.
Table of contents
Disable a block using the block manager
You can either disable a block by using the built-in block manager, which has a user-friendly GUI, or you can disable blocks programmatically using a filter.
It is possible to disable a block without any coding at all if, you use the built-in block manager located in Preferences > Blocks:

However, if you are developing a custom theme, it may be better to disable the blocks programmatically.
Disable Gutenberg blocks with a filter
WordPress provides the filter allowed_block_types_all, which can be used to filter the available blocks. There are 3 methods of reducing the block list:
- Allow – specify which blocks are allowed
- Disallow – disable specific blocks
- Allow or disallow based on post type or something else
The filter takes the 2 arguments $allowed_blocks and $editor_contet:
- The
$allowed_blocksargument must be an array of block type slugs, or a Boolean to enable/disable all registered block types and the default is(bool)true, which means that all blocks are allowed. - The second argument
$editor_contentis an object of the classWP_Block_Editor_Contextand contains information about the current block editor being rendered. We will use this argument to filter blocks by post type later.
Specify which blocks are allowed
The simplest way of filtering the blocks is to specify an allow list in the form of an array.
add_filter( 'allowed_block_types_all', 'wp4devs_allowed_block_types', 10, 2 );
function wp4devs_allowed_block_types( $allowed_block_types, $block_editor_context ) {
return array(
'core/heading',
'core/paragraph',
);
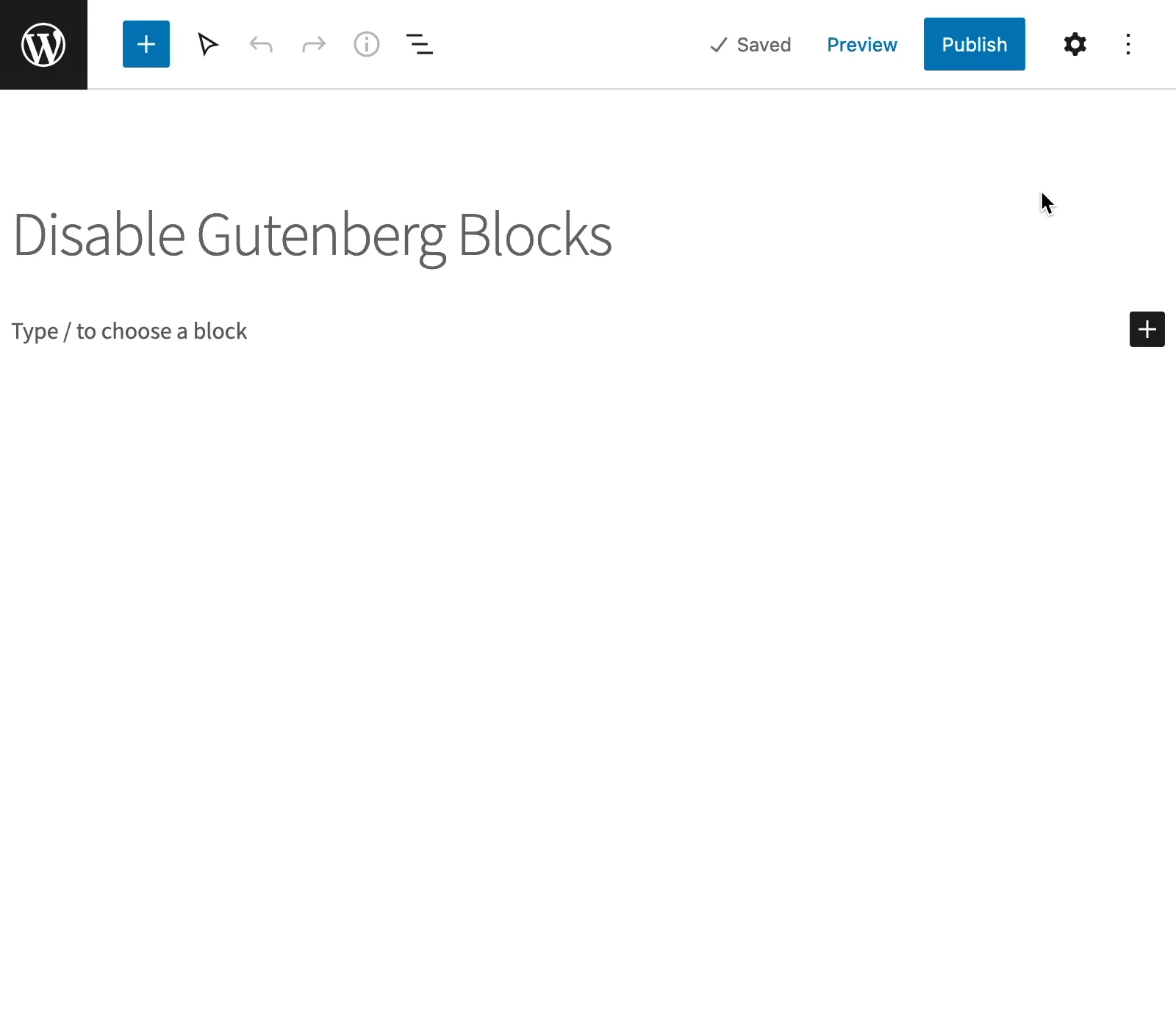
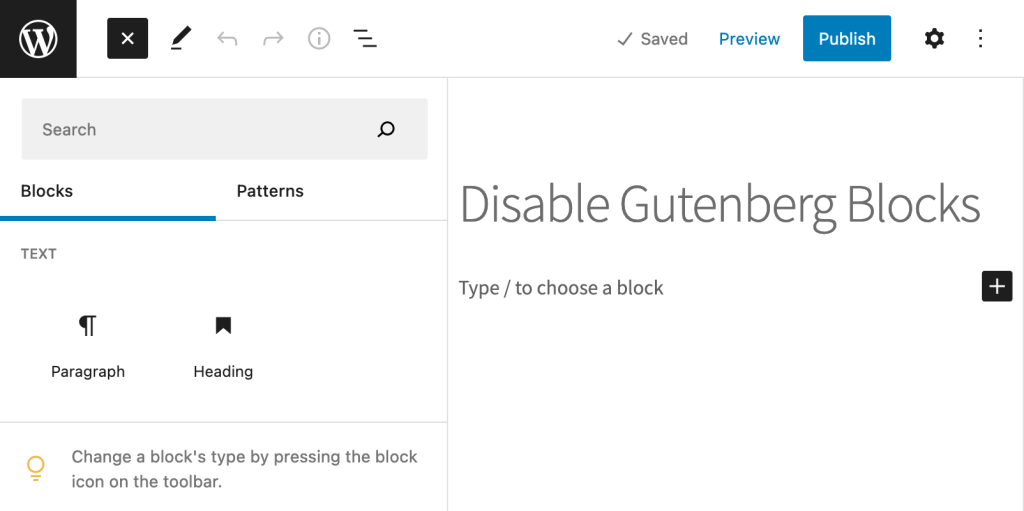
}Insert the code in functions.php and and the available blocks will be limited to Heading and Paragraph:

The filter function above is returning an array with block type slugs and you simply add slugs of the blocks you wish to include. The list of available blocks is constantly changing as Gutenberg evolves and you should always check the Core Block Reference for the actual names.
Please be aware that the allow list method prevents other plugins from registering their blocks. This method is very restrictive and doesn’t have a lot of use cases.
Disable specific blocks
You are most likely in a situation where you need to exclude certain blocks.
If you have a plugin that better suits your need for creating buttons than the built-in button block type you may want to prevent users from using the standard button block.
You can accomplish this by including all registered block types and then remove specific blocks like this:
add_filter( 'allowed_block_types_all', 'wp4devs_allowed_block_types', 10, 2 );
function wp4devs_allowed_block_types( $allowed_block_types, $block_editor_context ) {
// Get array with registered blocks
$registered_blocks = WP_Block_Type_Registry::get_instance()->get_all_registered();
// Unset the elements containing the blocks you wish to disable
unset( $registered_blocks[ 'core/button' ] );
unset( $registered_blocks[ 'core/buttons' ] );
// $registered_blocks is an array containing WP_Block_Type objects, so we must reduce the array to the keys only
$allowed_block_types = array_keys( $registered_blocks );
return $allowed_block_types;
}In this function we start by getting alle the registered block type in line 6. Then we unset to button block types in line 9-10. Finally, we reduce the array to its keys before returning it.
Allow or disallow based on post type
Finally, you can filter block types based on the post type which only requires a very simple modificaiton to our function:
add_filter( 'allowed_block_types_all', 'wp4devs_allowed_block_types', 10, 2 );
function wp4devs_allowed_block_types( $allowed_block_types, $block_editor_context ) {
$registered_blocks = WP_Block_Type_Registry::get_instance()->get_all_registered();
// Unset the elements containing the blocks based on page type
if( 'page' === $block_editor_context->post->post_type ) {
unset( $registered_blocks[ 'core/button' ] );
unset( $registered_blocks[ 'core/buttons' ] );
}
return array_keys( $registered_blocks );
}In line 8 we are simply using $block_editor_context to determine if we are on a page before we unset any elements in the array.
Please let me know in the comments if you have any questions.
Leave a Reply